My mirage route handler
export default function () {
this.get('/records', function (db, request) {
return {
"data": {
"records": [
{ "date": "24-Apr-07", "close": 93.24 },
{ "date": "25-Apr-07", "close": 95.35 },
{ "date": "26-Apr-07", "close": 98.84 },
{ "date": "27-Apr-07", "close": 99.92 },
{ "date": "30-Apr-07", "close": 99.8 },
{ "date": "1-May-07", "close": 99.47 },
{ "date": "2-May-07", "close": 100.39 },
{ "date": "3-May-07", "close": 100.4 },
{ "date": "4-May-07", "close": 100.81 },
{ "date": "7-May-07", "close": 103.92 },
{ "date": "8-May-07", "close": 105.06 },
{ "date": "9-May-07", "close": 106.88 }
]
}
}
});
}
My model
import DS from 'ember-data';
export default DS.Model.extend({});
My route
export default Ember.Route.extend({
model() {
return this.store.findAll('record');
}
});
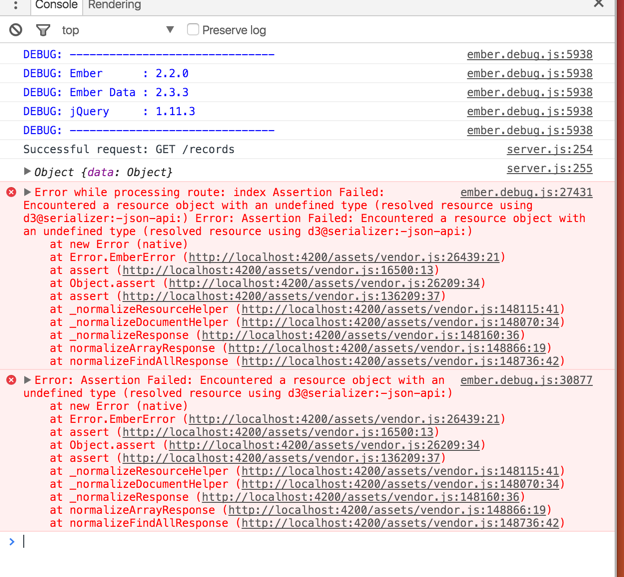
And voila my error filled chrome console log!