We have a few apps that dynamically import some ember && non-ember libraries. In Chrome/Brave only (FF, Microsoft Edge Chromium based scheme://host. This is in production && development. This leads me to believe that ember-auto-import or webpack has a runtime component that inserts lazy loaded chunks into the head tag. Forcing publicAssetURL/assets fixes this for us across all browsers.
I’m part documenting for others but also part curious. Is this behaviour in the realm of ember-auto-import? Any ideas why Chrome && Brave the only ones failing?
Chrome -
<script src="chunk....">
Safari -
<script src="https://host.../assets/chunk....">
This is an issue with similar errors but likely different causes.
opened 08:57PM - 12 Oct 18 UTC
Hi there!
I've recently run into an issue with how auto-import determines whe… n to spit out separate chunks vs. when to bundle into vendor or test-assets. Specifically, if you have app code that uses dynamic imports to import a dependency, AND you also import that dependency in your tests (but as a static import), running the app in dev mode will result in Webpack being unable to actually load those chunks.
This appears to be due to the fact that Webpack is generating these chunks correctly, but they're routed over to the `tests` entry point and wrapped into `test-assets` rather than being sent to `assets/chunk.[hash].js`. The Webpack module loader code still tries to load the chunks, but they're nowhere to be found. **Note** this only happens in dev mode. In prod builds, the tests are not included, and with *only* dynamic imports to contend with, the chunks are built correctly.
## Details
I've reproduced this issue in an ember app [here](https://github.com/cafreeman/auto-import-bug-example). The dynamic import can be found [here](https://github.com/cafreeman/auto-import-bug-example/blob/master/app/routes/application.js#L14), while the static import (in a test) is [here](https://github.com/cafreeman/auto-import-bug-example/blob/master/tests/unit/utils/foo-test.js#L2).
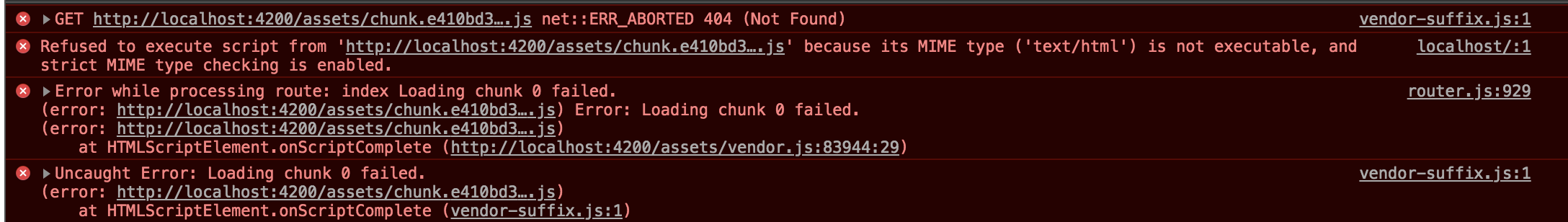
If you run this app in dev mode, you'll see the following error:

Along with a failed JS request to `http://localhost:4200/assets/chunk.e410bd352d9e76fb80b6.js` in the Network tab.
If we run a `dev` build in verbose mode, we can see that this junk is being output by webpack, but then registered under the `tests` entry point rather than the `app` entry point (asterisks for emphasis):
```
Hash: 51a35fedc793b0d2e6db
Version: webpack 4.20.2
Time: 179ms
Built at: 2018-10-12 15:52:20
Asset Size Chunks Chunk Names
**chunk.e410bd352d9e76fb80b6.js** 85.8 KiB 0 [emitted]
chunk.2e60767782f8a0b98bea.js 9.17 KiB app [emitted] app
chunk.6115fb94b81cc0b26798.js 7.34 KiB tests [emitted] tests
Entrypoint app = chunk.2e60767782f8a0b98bea.js
Entrypoint tests = **chunk.e410bd352d9e76fb80b6.js** chunk.6115fb94b81cc0b26798.js
```
Interestingly, the debug output from `Splitter` does show that the `app` bundle registers `lodash/pick` as a dynamic import:
```
ember-auto-import:splitter output {
"app": {
"static": [],
"dynamic": [
{
"specifier": "lodash/pick",
"entrypoint": "/Users/cfreeman/projects/javascript/burner-imports/node_modules/lodash/pick.js",
"importedBy": [
{
"package": "burner-imports",
"path": "burner-imports/routes/application.js",
"isDynamic": true
},
{
"package": "burner-imports",
"path": "burner-imports/tests/unit/utils/foo-test.js",
"isDynamic": false
}
]
}
]
},
"tests": {
"static": [
{
"specifier": "lodash/pick",
"entrypoint": "/Users/cfreeman/projects/javascript/burner-imports/node_modules/lodash/pick.js",
"importedBy": [
{
"package": "burner-imports",
"path": "burner-imports/routes/application.js",
"isDynamic": true
},
{
"package": "burner-imports",
"path": "burner-imports/tests/unit/utils/foo-test.js",
"isDynamic": false
}
]
}
],
"dynamic": []
}
} +0ms
```
But, in the final `dist` output, there's no chunk.*.js to be found:

Hoping you can help me figure out how to fix this! Using auto-import + dynamic imports to *great* effect at work and am looking forward to using it even more :)
![]() and Safari are fine), we see that the script inserted in the head tag does not have the
and Safari are fine), we see that the script inserted in the head tag does not have the